From the creator of Bootsnipp.com, Laravel-tricks, MyMapList.com and more websites.
Are you good at building all things back end but not so good with front end? “Integrating Frontend Components with Web Applications” is a best-selling book for web developers that strive for good design and usability in their applications. You will save time with libraries, techniques and plugins taught in the book.
While reading over 195 beautiful pages, you will learn how to implement Bootstrap framework, tagging, autosuggest, spinners, date pickers, AJAX file uploaders and how to optimize the front end in your web applications.
Over the past few years of building web applications I have gathered a list of tools and frameworks that assist in building frontend components that improve the usability and the visual appeal of web applications. This book will guide you through installation, usage and customization of these front end libraries, frameworks and components. Complete with examples and source code, you will not be lost the next time you need to integrate one of the components discussed in the book.
Such common elements of web applications as Bootstrap, Tagging, Notifications, Spinners, AJAX login and registration, AJAX contact forms, AJAX file uploads, Avatar Cropping, Date Pickers and more are discussed in the book along with optimization and best practices.
Chapter by chapter, you will be introduced to various practical concepts of using front end libraries to make your applications look better and be more useful for the end user. When you reach the last page of the book you will be able to integrate over a dozen of front end components and frameworks in your applications and make your users happy.
For a limited time the price is $9.99!
What readers say
Chapter Overview
Introduction
- Using Bootstrap Framework – free
- Integrating spinners
- Integrating notifications and alerts
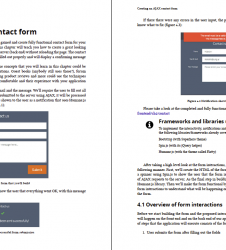
- Creating AJAX contact form
- Building AJAX registration/login forms
- Integrating tagging/tokenizing
- Integrating autosuggest/smart search
- Integrating date pickers – free
- Integrating AJAX file uploads
- Optimization tools and best practices
Who is this book for?
Backend or frontend Web developers that want to learn how to create visually appealing and usable web applications. Web developers who mainly develop server-side applications but would like to learn about front end development are a perfect audience for the book. All examples in the book come with functional server-side code, diagrams and are available on Github.
Who wrote it?
Maksim Surguy is a professional breakdancer turned full time web developer. He is the creator, owner and sole developer of Bootsnipp, MyMapList.com, Builtwithlaravel.com, Bookpages and many more websites. Partnering with Stidges, he created Laravel-tricks.com to help other developers discover tips and tricks for Laravel framework. Maks is an active contributor to the Laravel community.
In his free time he either travels with his wife or writes tutorials on this blog.
Get the book
Buy now on LeanpubWhat does the book cover?
Get the book
Buy now on Leanpub