iOS App Icon Photoshop template
As you might know, I’ve recently released a game for iOS, it is called “Bubble Scramble Lite” and I’ve learned quite a bit while developing the game for iPhone / iPod.
One of the things that I found incredibly useful and necessary was a way to create icons for my application quickly and efficiently. Otherwise it becomes a pain to create the different size icons manually.
According to Apple’s guidelines there are many different sizes of icons needed for your application:
| Description | Size for iPhone and iPod touch (in pixels) | Size for high-resolution iPhone and iPod touch (in pixels) | Size for iPad (in pixels) | Size for high-resolution iPad (in pixels) |
|---|---|---|---|---|
| Application icon (required for all apps) | 57×57 | 114×114 | 72×72 | 144×144 |
| App icon for the App Store (required for all apps) | 512×512 | 1024×1024 | 512×512 | 1024×1024 |
I’ve found a .psd template (on Nick Farina’s blog) and modified it to suit the needs of creating all application icons quickly in Adobe Photoshop.
If you are familiar with working in Adobe Photoshop, feel free to:
Otherwise please follow the instructions below:
The process of making the icons with this template is quite simple, open it up, modify the smart object, save the modified file and go back to your template seeing the changes taking place, then export the document for Web/Devices, save and see how it creates the files automatically.
The template has to be worked the following way:
1) Open up the template in Adobe Photoshop
2) Change the artwork (smart object) by double clicking on the Artwork under “512 Pixels” folder.
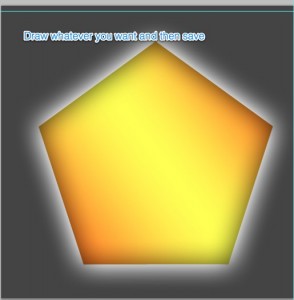
3) Draw whatever you want your icon to be, then save the file by pressing File -> Save. Close this file and you will see the changes in your template document.
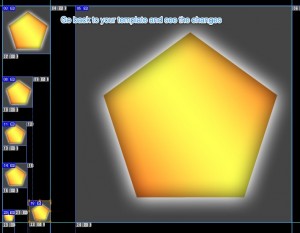
4) The template has been changed by changing just one object.
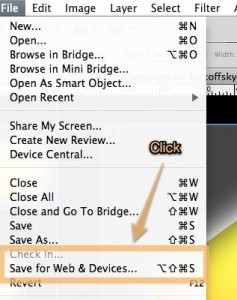
5) Now if you like how it looks, you are ready to export all necessary icons into your App. Go to File -> Save for Web and Devices.
6) In the opened window click Save, then Save again.
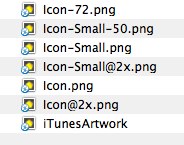
7) Now if you go to the folder where you saved your export files, you will see this structure:
Icon-72.png
Icon-Small@2x.png
Icon_iPadHD.png
Icon-Small-50.png
Icon.png
ItunesArtworkHD.png
iTunesArtwork.png
Icon-Small.png
Icon@2x.png
9) You will have the files all with proper sizes ready to be imported into your xCode project.
The PSD template is available for download:
Download the template here




iOS App Icon Photoshop template by Maxoffsky: http://t.co/KFB6FO1q
Great job, thanks.
But the iPad HD Home Screen is actually 140px instead of 144px in psd.
Thank you @FabrizioC! I fixed the template with the correct size, thanks for the catch!
One more thing…
The 1024px version is just the 512px at 2X so you cannot edit at maximum details.
So the 1024 px version smart object should be eliminated from the template?
Well I don’t know Photoshop very well, probably all smart objects must be eliminated and recreated by a new 1024 px version.
So you can always edit at maximum details.