
Integrating Facebook Login into Laravel application
In this post I will guide you how to integrate Facebook social login into your Laravel 4 application. You will learn quite a bit about this integration:
- How to get and install Facebook PHP SDK into your Laravel project
- How to create and configure a Facebook application that will be used for social sign-in
- How to connect Facebook with Laravel and pass data from a Facebook profile to your application and consequently how to store it in the database
- How to use the Facebook profile for creation of account in a Laravel application and sign in with Facebook after the account is created
I chose to use plain and official Facebook SDK instead of do-it-all packages like Opauth and HybridAuth because it is the most current and in my opinion the easiest to get started with.
You can get the full source code for this application on Github: https://github.com/msurguy/laravel-facebook-login
And a demo : http://demos.maxoffsky.com/facebook-login
The flow of the demo application is as follows:
1) User clicks on “Sign In with Facebook” on the login page of the application, Facebook authorization prompts the user to grant permissions
2) After user’s permission approval, user is redirected back to the Laravel application and user’s data is passed to the application
3) Using the user’s data, a new profile entry and a new user entry is created in the application’s database if the profile for this user does not exist yet in the system.
To achieve this, we need to install Facebook SDK, create a new Facebook application on Facebook developers site, store application’s settings in a separate file, create migrations for the database and finally connect all of this together in the application’s routes. Sounds like quite a bit of work but little by little we will get there.
Are you ready to learn? Let’s get started!
Installing Facebook PHP SDK:
You can skip this step if you already have a Laravel application but I will start by creating a clean Laravel project using the Composer command:
composer create-project laravel/laravel laravel-facebook-login --prefer-distThen CD into the application folder:
cd laravel-facebook-login/Now let’s tell Composer to download Facebook SDK package and add it to composer.json file by executing this command:
composer require facebook/php-sdkAt the prompt that will ask you for the desired version constraint for this package, make sure to type “dev-master” (without the quotation marks).
Facebook SDK will be downloaded and an entry to this package will be added to composer.json file.
After Facebook SDK is magically downloaded and put into your “vendor” folder by Composer, you can already use it in the Laravel application but first let’s create and configure a new Facebook application.
Creating a new Facebook application:
If you already have a Facebook account, go to https://developers.facebook.com/apps and create a new application.
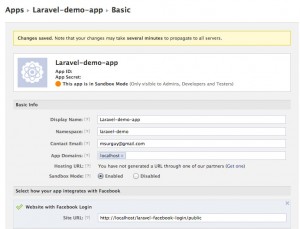
The thing about Facebook apps is that there is no way (at least I haven’t found it) to have two separate configs for testing and production so you must use the localhost settings to allow you to test and when the application is on production you will have to switch the site URL to the live site. Click the image to see the screenshot of my settings (with App ID and secret erased):
Copy the app ID and secret as you will need them in the next step.
Creating a config file for Facebook:
Even though this step is completely optional, I decided to include it to make my code a bit cleaner. I created a file that stores my app id and secret in the “app/config” folder and called it “facebook.php”:
<?php
// app/config/facebook.php
// Facebook app Config
return array(
'appId' => 'my-app-id',
'secret' => 'my-app-secret'
);Make sure to replace my fake values with your app’s real id and secret.
Creating migration and data models for users and social profiles:
Now that we have Facebook SDK configured and ready to use, let’s define a structure for the data that will be saved from Facebook. The application will have two tables that will be used for saving and managing our user profiles and data passed from the social provider (Facebook).
First table will be called “users” and it will store the email, password, name and other data of the regular users that will sign up through a form on the site instead of signing up with Facebook.
The second table called “profiles” will be used to store social sign in tokens for the users and metadata passed from Facebook (and in the future possibly from other providers too).
The “users” table will have many-to-one relationship with the “profiles” table so that each user can sign up with many providers if needed.
Let’s run the following Artisan commands to create the migration templates for these two tables:
php artisan migrate:make create_users_table
php artisan migrate:make create_profiles_tableAnd now let’s edit these migrations, open up the “create_users_table” migration in “app/database/migrations” erase its contents and put the following migration:
<?php
use IlluminateDatabaseMigrationsMigration;
class CreateUsersTable extends Migration {
public function up()
{
Schema::create('users', function($table)
{
$table->increments('id');
$table->string('email')->unique();
$table->string('photo');
$table->string('name');
$table->string('password');
$table->timestamps();
});
}
public function down()
{
Schema::drop('users');
}
}Save it, then open up “create_profiles_table” migration and edit it to look like this:
<?php
use IlluminateDatabaseMigrationsMigration;
class CreateProfilesTable extends Migration {
public function up()
{
Schema::create('profiles', function($table)
{
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->string('username');
$table->biginteger('uid')->unsigned();
$table->string('access_token');
$table->string('access_token_secret');
$table->timestamps();
});
}
public function down()
{
Schema::drop('profiles');
}
}After these migrations are edited, run the migrations by executing “php artisan migrate” command (make sure you create a DB on your system first and provide the connection settings for it in app/config/database.php file).
This should create the tables necessary for the application to save the new user accounts and linking the social profiles to the newly created accounts.
Let’s build the models for these new tables. Create a file called “Profile.php” and place it into “app/models”, with the following contents that will create the inverse of the one to many relationship between the users and profiles:
<?php
class Profile extends Eloquent {
public function user()
{
return $this->belongsTo('User');
}
}And add the one to many relationship to profiles into the “User.php” model:
...
public function profiles()
{
return $this->hasMany('Profile');
}
...Next step is to actually build up the logic for the application.
Creating the routing logic for the application
The part will be the last but perhaps the most important, where all the things we just did will culminate and result in a functional application with Facebook login.
The code that follows will be put in “app/routes.php” so open it up and roll up your sleeves, it’s gonna get dirty!
First, we want to create new route called “login/fb” that will use the Facebook SDK to redirect the user to a Facebook Auth page where the user can grant permissions for Facebook to pass in the email address and other data back to the application:
Route::get('login/fb', function() {
$facebook = new Facebook(Config::get('facebook'));
$params = array(
'redirect_uri' => url('/login/fb/callback'),
'scope' => 'email',
);
return Redirect::to($facebook->getLoginUrl($params));
});NOTE: in Laravel 4.19 the Redirect::to method has been replaced with Redirect::away();
When you access this route, it will show a dialog like in the screenshot:
Upon approval, the user will be redirected to “login/fb/callback” route that we have yet to create :
Route::get('login/fb/callback', function() {
$code = Input::get('code');
if (strlen($code) == 0) return Redirect::to('/')->with('message', 'There was an error communicating with Facebook');
$facebook = new Facebook(Config::get('facebook'));
$uid = $facebook->getUser();
if ($uid == 0) return Redirect::to('/')->with('message', 'There was an error');
$me = $facebook->api('/me');
dd($me);
});Now when you try going to “login/fb” again, you should see a screen full of your profile data. If you are getting to this point then all that’s left to do is make this data work to create a profile in your application.
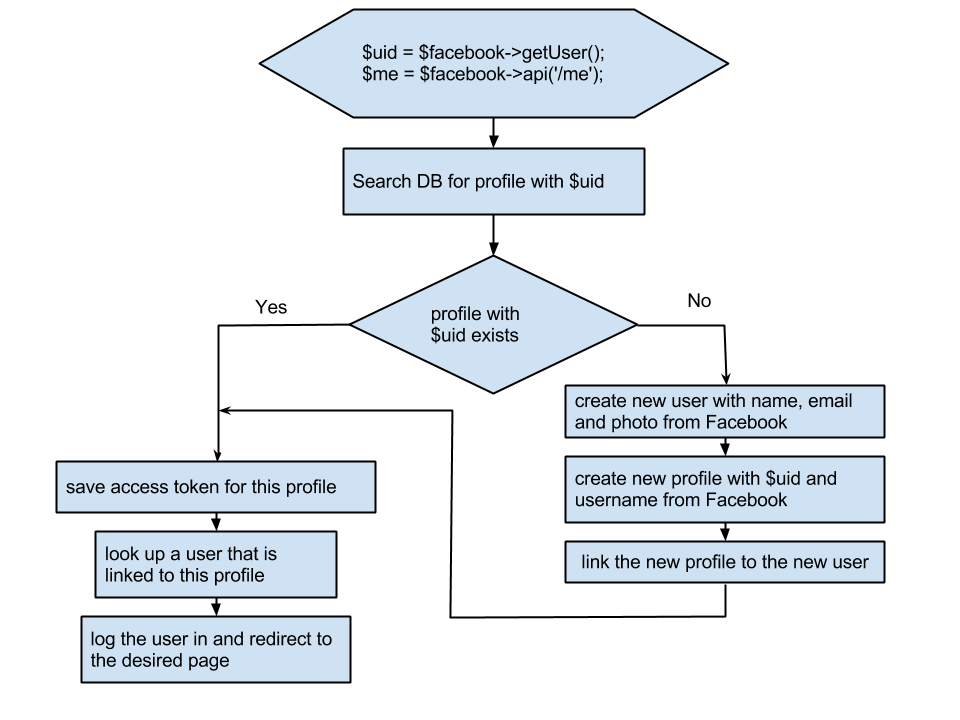
I have created a flow chart that describes how the process will go from here:
And the final implementation for this route looks like this :
Route::get('login/fb/callback', function() {
$code = Input::get('code');
if (strlen($code) == 0) return Redirect::to('/')->with('message', 'There was an error communicating with Facebook');
$facebook = new Facebook(Config::get('facebook'));
$uid = $facebook->getUser();
if ($uid == 0) return Redirect::to('/')->with('message', 'There was an error');
$me = $facebook->api('/me');
$profile = Profile::whereUid($uid)->first();
if (empty($profile)) {
$user = new User;
$user->name = $me['first_name'].' '.$me['last_name'];
$user->email = $me['email'];
$user->photo = 'https://graph.facebook.com/'.$me['username'].'/picture?type=large';
$user->save();
$profile = new Profile();
$profile->uid = $uid;
$profile->username = $me['username'];
$profile = $user->profiles()->save($profile);
}
$profile->access_token = $facebook->getAccessToken();
$profile->save();
$user = $profile->user;
Auth::login($user);
return Redirect::to('/')->with('message', 'Logged in with Facebook');
});Try going to “login/fb” route and now you if everything goes well, the new profile will be created, saved into the DB and you will get an error stating that you don’t have an index route defined (route for “/”), so let’s create that route and the route for the logout:
Route::get('/', function()
{
$data = array();
if (Auth::check()) {
$data = Auth::user();
}
return View::make('user', array('data'=>$data));
});
Route::get('logout', function() {
Auth::logout();
return Redirect::to('/');
});And finally, let’s create that view in “app/views/user.blade.php”:
@if(Session::has('message'))
{{ Session::get('message')}}
@endif
<br>
@if (!empty($data))
Hello, {{{ $data['name'] }}}
<img src="{{ $data['photo']}}">
<br>
Your email is {{ $data['email']}}
<br>
<a href="logout">Logout</a>
@else
Hi! Would you like to <a href="login/fb">Login with Facebook</a>?
@endifSo now when you go to the index page and the user is not logged in, they will be prompted to login with Facebook, and when they do login a new account will be created if they haven’t logged in before, or the existing account will be looked up based on uid retrieved from Facebook Auth and the user possessing that uid will be logged in using Laravel’s Auth::login method.
That’s it there is to the Facebook login and account creation! The complete source code for an application implementing this social login will be posted shortly. Let me know if this is helpful or if you have questions and spread the word about my blog!







@JasonMortonNZ @thomasclarkson9 posted! http://t.co/jfo8EKBIJC
@maxmarini Posted! http://t.co/jfo8EKBIJC
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
@msurguy awesome tutorial, clear and very well written, thanks for sharing
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
Integrating Facebook Login into Laravel application – Maxoffsky | http://t.co/HbNby6Mkml via @kippt
Integrating Facebook Login into Laravel application http://t.co/faY2UiFral
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
@msurguy Great tutorial, as always !
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
Новая статья от @msurguy “Integrating Facebook Login into Laravel application” http://t.co/h19mWx7Ne6 #laravel
Nice tutorial. But am getting an error due to the password field which seems to be null. How do you get the password field to be filled.
Integrating Facebook Login into Laravel application http://t.co/Rz7n06SnlZ
RT @msurguy: New detailed post! Integrating Facebook Login into Laravel 4 application http://t.co/ych1F0CWfF cc @laravelphp @laravelio #ph…
Nice work my friend 🙂 Now get some real work done!
Helped a lot! Thanks!
I am having some trouble with the tutorial…
on the step “Creating the routing logic for the application”
when i direct to localhost/login/fb i am directed to facebook and get an error “The parameter app_id is required”
if i update config/facebook.php to reflect app_id instead of appId i get a laravel error.
any idea what may cause this issue?
Thanks a lot! that’s a great help
I had to put backslashes for the migration to work
use IlluminateDatabaseMigrationsMigration
to
use IlluminateDatabaseMigrationsMigration;
use Illuminate\Database\Migrations\Migration;
I too get the password error and the backslashes are missing in the use statement. Its not clear when there is no existing user how the new account gets a password from the user for the account.
Thanks very much though great tut.
Great tutorial! Thanks for sharing! 🙂
Brilliant! Thanks much.
Great article. I am integrating this now.
“The thing about Facebook apps is that there is no way (at least I haven’t found it) to have two separate configs for testing and production so you must use the localhost settings to allow you to test and when the application is on production you will have to switch the site URL to the live site. ”
I configured the host on local development environment to dev.homefaq.com. Since homefaq.com is enabled as a wildcard domain in the Facebook app, their is no need to have separate configs or a need to change the URL in FB.
Excellent tutorial! really clear and easy to follow. Congratulations!
Thanks for taking time to post this fantastic tutorial. The best usecase scenario for Laravel to implement.
Hi, I followed the tutorial but it’s not redirecting me to facebook for login… Any idea why? … This was working before but it’s not working anymore
Really need help solving this
Thanks
This line is not redirecting … before it was but now it’s not … any idea why?
return Redirect::to($facebook->getLoginUrl($params));
I printed out the url and it seems to be fine but the Redirect::to() doesn’t work anymore
please help, it’s urgent
Thanks a lot for this tutorial! Keep doing things like this please!
Great tutorial, works like a charm!
This saves my life as I just switch to lavarel from CI…
Could have move the routes into controllers to make it neater 😉
yes, how you organize your application – is up to you 🙂 there are plenty of developers who would go a lot further than just moving stuff to controllers, like use Repository pattern to separate that functionality. So I generally stay away from showing you exact approach.
Shouldn’t the logout button also log you out of Facebook? Because now when you log out in the Laravel app, you stay logged in on Facebook.
No, why would you want to log out of Facebook? This would really annoy a lot of users (including myself) if they had to log back in to Facebook.
Hey,
great overview thanks!
Am i right, that when i would use the JS SDK in addition to the PHP SDK, that i can login right from my page and that there is no redirect to the Facebook website for login like you have it here?
Cheers
Yeah, I think that would do the auth on the fly, although I haven’t tried.
Thanks for the feedback!
This is a great help, thanks.
Do you think having a user record with an empty password is a problem? I am building an app with multiple signup options, facebook being one of them and the other being to sign up on the site (and provide a password).
Thanks a lot! I managed to use it on my personal week-end project and it works fine 🙂
I added just a minor change on my app. I also have basic registration with e-mail and password. And a when a user which was already registered in that way when clicking Sign up with Facebook I got a duplicate e-mail error.
So I checked if there was a user with that e-mail I would also create a profile for him.
Yeah, there is a lot of security considerations that are needed to be made before you start implementing multi – provider sign in methods and complexity rises quite a bit when you add more providers… I’m glad this was helpful for you!
On Bootsnipp I ask users to provide a password in case they sign up with a social provider IF they would like to log in with a password.
Thanks but, could you write one for twitter. I got concept but it’s best to learn froma master.
I would love to create one for Twitter but currently I am very busy writing my book about Laravel : Laravel in Action
what’s the utility of access_token and access_token_secret?
these are used for consequent calls to the Facebook API meaning that the app can post on user’s behalf
How I can specify extra parameters like user_events ? Thanks
Hey maks, did facebook change anything? I cant seem to make /login/fb/callback work. I get there was an error and address shows : http://facebook.dev/#_=_ .. I use nginx and virtualhosts. How do I fill app domain and other fields because facebook has changed its menu.
Sorry mate , it was a mistake by me. I needed to use the secret opened not with the buttons. It works perfect tutorial.
Glad you got it sorted out 🙂 enjoy!
I believe those you can provide in the scope. Check out https://developers.facebook.com/docs/facebook-login/permissions/ And https://developers.facebook.com/docs/facebook-login/manually-build-a-login-flow
Will access_token_secret ever be used?
I believe it is used for consecutive API calls after the user is authenticated.
Hi Maks, Can you show a Twitter example and Google plus too?
Hi Haseeb, did you manage to get it work. I am also facing the same problem, it would be great if you could share the solution. thanks
Use http://stackoverflow.com/questions/18626492/laravel-4-redirect-to-a-given-url Redirect::away instead of Redirect::to.
Your demo don’t work anymore.
Hiiiii
So awesome and easy to follow. Really appreciate this!
To still working, update the user table and the User model http://laravel.com/docs/upgrade
I found what I needed in this tutorial that all others I was looking at lacked, basically how to maintain the user in my application after I got their facebook details. Abstracting the OAuth credentials to the profile table and associating that record with a native app user is just what I was missing. Thanks a ton!
You’re welcome! Enjoy!
Thanks man you saved my life and a lot of my time. I have taken a project in which i have to integrate fb login in laravel. Love you.
I have the same error :/. What did you do exacly?
ok, i’ve changed $me[‘username’] to $me[‘id’] in routes.php and now it works
Nah, I get: class ‘Facebook’ not found. I’ve run through the vendor source files and didn’t find any file that can be used for ‘Facebook’ facade in config/app.php. I’m using facebook/php-sdk-v4
Hi! Lubomir use facebook/php-sdj 3.2.3. In the version 4 don´t work
Hey Maks, this is brilliant. You just saved me hours of work. Thanks.
A couple of comments – Facebook has recently allowed test apps (within real apps) so you *can* now have two separate configs for testing and production.
Also, in the latest Laravel you can ‘remember me’ for the user. That is, once the user logs in, they stay logged in (even if they close the window / browser / computer) until they click the ‘logout’ button. To do this, just change Auth::login($user); to Auth::login($user, true); in the ‘login/fb/callback’ route.
Cheers,
Brendan.
Awesome tutorial!!!! Thanks Maks
Hi, I have some questions:
Why store access_token in profile table?
When use the access_token stored?
Why the access_token_secret column?
Sorry for my bad english.
those tokens could be used later to do any API calls on behalf of the user – for example to post something on the wall, post a photo or message, etc.
You’re welcome ! I’m glad it was useful!
that is so awesome! thanks for bringing that up!
Thank you Maks, this tutorial was awesome!
By the way, why that Facebook SDK require “dev-master” instead of “4.0.*” like the Facebook developer page show?
And I try both, 4.0.* will cause Class Facebook not found.
Any different between this 2 version of SDK?
At the time of writing the version of Facebook SDK was 2.* I believe. You can try setting the version to that in composer.json file and see if it works, otherwise I will have to test this again and see what the current version requires.
Saving a new User without a password? I don’t get it. Wouldn’t you get a Duplicate Entry error?
Why would you get a Duplicate Entry error?
Hello, this is a wonderful tutorial. but after login and authentication i get the “something is wrong” error and the url changes to http://localhost:8000/login/fb/callback?code='something'&state=a9720e6a01375c75ef50863c4dc1b8f6#_=_ (note: i have replaced code)
Hello,
Thanks for the explanation. It works as a charm ! I am trying to adapt your solution to my use case. I develop a REST API and want the client to be able to access my ressources after login via Facebook.
I am struggling with one step which is to not call Auth::login($user); but to issue a new access_token from my OAuth Server and then send it back to the client.
I have been looking at the different OAuth grant types but couldn’t find what I needed.
Am I missing something ? How would you have deal with this ?
Thanks
I could find a solution by creating a password for a user who creates an account via Facebook.
I then issue my access token with the grant_type password. And delete the password I created before (as by connecting via Facebook, it is better for me if the user does not have any password).
I don’t know if the solution is optimal so happy to discuss it further
I don’t know if you are using The League’s Auth server, but if so, you should consider implementing your own Grant Type to fit your needs. That’s what I did in order to return an Access Token for Facebook users.
How did you do it i cant fix it keep gettin class ‘Facebook’ not found
Thanks @disqus_NLWG8OXH0Y:disqus . Yes this is the package I am using. I will have a look into doing this !
Thanks for the tutorial!! I have a problem, Laravel displays: ‘Class Facebook not found’, can you help me please?
Have you installed the facebook sdk via composer?
Yes, a solution is to put this before controller name class declaration:
use FacebookFacebookSession;
use FacebookFacebookRedirectLoginHelper;
class HomeController…….
but I don’t see those lines in your code.
The code is not mine. But I think that you’re not using the composer correctly… Are you installing laravel and anothers components via composer?
Yes, I added this to composer.json
{
“require” : {
“facebook/php-sdk-v4” : “4.0.*”
}
}
and later composer update and that’s all, a folder named “facebook” was created on /vendor/ folder.
Hi thanks for this wonderful tutorial! It gave me a great head start but I’m stuck at the routes part. I tried accessing the login/fb part and it give me an error. am I accessing it right? localhost/myapp/public/login/fb? if so it gives me
Whoops, looks like something went wrong.
Facebook SDK v4 is very very different from v3, which this tutorial is using. Instead just use
{ “facebook/php-sdk”: “*” }
until this tutorial can be updated.
for serving the access_token and access_token_secret?
In your app/config/app.php file change debug to true so you can see a more detailed error message
if divide environment for stage and local for
facebook.php
how need to change for two different appId and secret in
$facebook = new Facebook(Config::get(‘facebook’));?
for example, local test with one appId and stage test with another appId
how to configure for this?
Thanks
I have a question everyone, I was following a tutorial just to test it out, about using the facebook login with the facebook php-sdk, and I have good news it actually worked the tutorial i followed allowed it to actually function however, i ran into a slight issue, the tutorial used a users table in the database, which i was already using, not such a big deal i figure i could use a different table, but the thing has to do with sign in authentication, which i want, but how can i seperate the guest / facebook logins (normal accounts) / login auth accounts i already have (admin accounts) so they get different routes, when the auth() function is used i currently have no privledge set up so they get access to everything.
I wonder if something has changed on the API, as I cannot get pass this on the callback route:
Route::get(‘login/fb/callback’, function() {
$code = Input::get(‘code’);
if (strlen($code) == 0) return Redirect::to(‘/’)->with(‘message’, ‘There was an error communicating with Facebook’);
$facebook = new Facebook(Config::get(‘facebook’));
$uid = $facebook->getUser();
/* if ($uid == 0) return Redirect::to(‘/’)->with(‘message’, ‘There was an error’); */
$me = $facebook->api(‘/me’);
dd($me);
});
Note I commented out the line that was redirecting me to the root page and I also turned on debug on config/app.php, so I was able to view the actual error:
FacebookApiException: An active access token must be used to query information about the current user.
Googleing around, I tried to clear my browser’s cookies, cache, everything and this still doesn’t work. All help is welcome!
It’s very good in localhost. But when I run in Page Tab of Facebook, I can’t login in 🙁
what are the errors?
I click login button and the dialog for permisson is not appear.
Please help me :(. I click login button and nothing happenned.
Can you help me? Thank you!
Finally someone mentioned a solution to this. However, I tried adding the use FacebookFacebookSession; but still getting Class ‘Facebook’ not found. Have you had any luck getting the new 4.0 SDK to work?
I’m getting “Class ‘Facebook’ not found” while using the new SDK via composer. Does anyone know how to get this to load properly?
http://stackoverflow.com/questions/12424118/facebook-php-sdk-works-in-firefox-but-not-in-chrome
Hey Joel, yes it works! Even I made a video for youtube but in spanish and without Laravel.. but if you want to check, this is the video: https://www.youtube.com/watch?v=oLaeko6CUQA&list=UUWDzmLpJP-z4qopWVA4qfTQ
Make a second config but instead of facebook call it facebook2.
Then you can call it with ‘$facebook = new Facebook(Config::get(‘facebook2′));’
Nothing happen when click on ‘Login with facebook’
also i have the same problem
I get the same probleme.
Really helpful tut Thanks a lot !!!.
The latest fb api does not gives username so you have to do something else.I replaced it with email id.
Also i am not clear about the password field .Is it supposed to be left blank when user sign up using fb ?
Good tutorial! Thank you
Thank you!!
test
The url is redirecting when I try to test the site
Thank You!
can you do same with Google? : )
hi I have this error Undefined index: username please help me
wow man! you should lern how you post questions on the internet! no one is here to hear stories.
So I am following this on my root server, fresh installed done exactly what’s in this tutorial.
When I run php artistan migrate I get:
[ErrorException]
The use statement with non-compound name ‘IlluminateDatabaseMigrationsMigration’ has no effect
What should I do ?
use name
Please, please reply.
jajjaja thanks! work’s fine whit this change
using this, Auth::login($user); you are forcing to log a user using an object.
Hello! What version of Laravel are you using?
There are missing slashes.
Illuminate/Database/Migrations/Migration
use $me[‘id’] instead. You’re not getting back a ‘username’ in the object returned from Facebook.
Place this in your config/facebook.php file
‘your-local-app-id’,
‘secret’ => ‘your-local-app-secret’
);
break;
default:
return array(
‘appId’ => ‘your-production-app-id’,
‘secret’ => ‘your-production-app-secret’
);
break;
}
Nice tutorial… there is an error in the code above, though:
use IlluminateDatabaseMigrationsMigration; <– Some unescaped backslashes aren't displaying here.
Thank you for the great article – I used this as my main guide to successfully set up Facebook login.
However, in another one of my routes (once the user is already logged in), I am trying:
$facebook = new Facebook(Config::get(‘facebook’));
and it is not setting (var_dump gives me ‘undefined’).
is there another way that I am supposed to access the API once already logged in?
how to use the fql function?
Thanks maks 🙂 as always a great one…
I recived an error in DEMO –
Whoops, looks like something went wrong.
Thank you! It works. But I had to change $me[‘username’] to $me[‘id’] in Route::get(‘login/fb/callback part.
all work fine if i create the view on the routs file but when i pass the facebook url login on a view i have an error when i click the facebook login button,error: Call to a member function getAccessToken() on a non-object , i have exactly like you except on the rout file i call a view and the callback is a direct function as the tutorial, hope you can help and thnx for your time
DAMN IT WORKS! 🙂
I am working on my project to build a voting system.
I think the best solution is to use Facebook Like Button.
But late I know the Facebook like button count, is just “approximate”.
And user can cheating, using facebook like button bot maybe.
So I change the method. User must login with Facebook, and then solve a CAPTCHA to vote.
So its more secure.
Pretty simple and useful, im sure it will help lots of people who wants to know more about hybrid auth and stuff
great tutorial,,,thanks a lot.
Class ‘Facebook’ not found. What am I doing wrong?
This might be stupid question but Can you please show the links where the documentation of these API are ??
I get message like $me[‘first_name’] UNDEFINED … need help quick !!!!
gud tutorial.. thank you ..
do you have this live?
I only get ID and name in response. not gettinf first_name, last_name,email etc.
i got this error “FatalErrorException in routes.php line 28:
Class ‘Input’ not found” im using laravel 5.2
“use IlluminateSupportFacadesInput;” was forgotten to put this in the header
I think that class has been removed in Laravel 5.2 so you would need to substitute it or use your own methods.
add Input in the Facade then, Type hint below namespace by typing use Input
I think its easier to use Laravel/Socialite package instead of this!
when i click on “Login with facebook” and page not found.
Not Found
The requested URL /facebook/login/fb was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
may be my routes file is not correct, plz help.
tanks in advanced.
how to solve Facebook API only returning name and id of user?
FatalErrorException in /home/dhanapal/laravel-facebook-login/vendor/laravel/framework/src/Illuminate/Database/Eloquent/Model.php line 876:
Class ‘Profile’ not found
i am using laravel 5.4
i add my controller file this line use Facebook;
but i got this error 1/1) FatalThrowableError
Class ‘Facebook’ not found
in web.php (line 27)
That probably means the Composer package for Facebook API was not installed
When i click on Login with facebook button i get error there was an error same as i get in your demo link http://demos.maxoffsky.com/facebook-login/ i have gone through the code it seems i can’t get the user id of the logged in user. I have also updated composer file using facebook skd v4. Please give some suggestion to solve my issue.