
Announcing a new app built with Laravel – MyMaplist.com
Last week I have released a new app made with Laravel 4 that I have been working on for almost two weeks.
This app is called Mymaplist.com.
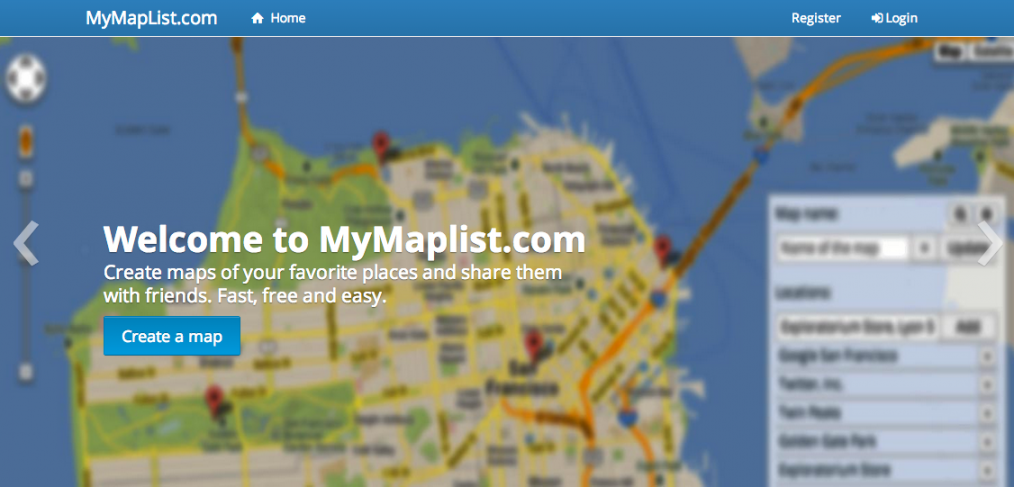
If you ever wanted to make a list of places on a map and share that map with somebody, this web application is for you. It allows users to create a map, search for places in the world using Google Maps API and add them to the map as pins, giving a name and description to each pin. Then when the map is ready the users can share it on facebook, twitter or through email interface included on the website. Only the people with the unique link will be able to see the resulting map.
The shared maps are responsive and adapt to mobile devices, they look like this and are managed through an interface I built :
Some technical details:
The need to create such app came up a few months before my trip to Europe that I am embarking on this summer. I wanted to share with my friends the places that I will be visiting on a month long trip through 6 European countries. So after making some initial sketches of the user interface and making a Laravel prototype to operate with the data I started making changes how the application worked. At first I was planning to use KML format files to store the list of locations but it proved to be not as flexible to create the maps and to edit them. For now all locations, names and descriptions are just stored in the DB so this allows the website to be fast enough in saving the pins and map details.
Technology stack for Mymaplist.com:
- Laravel as backend implementing RESTful APIs
- Backbone.JS for interfaces
- Google Maps API including the new Maps styling (achieved with google.maps.visualRefresh = true;)
- Avgrund for popups
- Hand made parallax effect on the login screen (check it out, it’s incredible)
Login screen obsession:
Would you like to test out my mapping app and provide some feedback here?
What would you like to see implemented next in this app?
Do you love or hate the parallax effect on the login form? Feel free to comment here!
Upcoming features : different icons for pins, and more map styles.




RT @msurguy: Announcing a new app built with Laravel – http://t.co/ANleoC2oJe: http://t.co/qffGxGQtfq
very nice! You should add adding map pin by clicking on the map, ex: http://www.pittss.lv/jquery/gomap/examples/marker_add_click.php
Miguel Aguilar liked this on Facebook.
Mark Maine liked this on Facebook.
Vitaliy Surguy liked this on Facebook.
Harmony Dara liked this on Facebook.
@msurguy Great job on the login page.
Maryna Simakina liked this on Facebook.
Very nice work. Some small tweaks though, the search box for the map is too short meaning the ends are cut off and you can’t tell which one actually applies in some cases.
Also when you minimize the toolbox it would be more intuitive if the icon changed from a – sign to a + sign.
I have a project in mind that something like this would fit very nicely into! Any thoughts of adding routing?
Routing and image uploads would be nice so I am thinking when I could find the time I will add those in.
I like the suggestions, thank you, will implement them when I have the chance!
Super idea! I think I might have just the use for it. An addition that I’d like to see is the ability to pin an arbitrary point… that is, a point not known to Google Maps. Here’s an example use case: there is an unmarked/private trail along a road near my house; I want to create a map to show friends where to look for it.
I can imagine a few different ways of implimenting this; the easiest from a user perspective would be to allow users to drag/drop the pins and then store them as lat/lon coordinates.
Thanks for a fun and useful app.
In fact you can already do this 🙂 Since the beginning I have allowed to drag and drop existing pins. To use it just create a random pin (for example by looking for the street address by the location that you want to create) and then drag it to the place you’d like it to appear at, and of course you can change the title and description.
Enjoy and let me know if you have any more suggestions!
Is the source code open source? I am trying to make an app like this but will contain our graduates location.
Unfortunately the code is not open source but it is for sale at Sideprojectors: Mymaplist. The application has a lot of potential and I’ve invested a lot of my time and skill to make it into what it is. I could help you adapt it if you buy it though.