
Announcing release of Laravel-tricks.com Source!
Today my friend Stidges and I are making a small contribution to open source community.
We are releasing the source code of a website that the two of us created together called Laravel Tricks. The purpose of the website is to give the Laravel community ability to create small code snippets that could be helpful to other developers. This website has been live for a few months now and have been visited by more than 10,000 people with over 80 tips & tricks created by users since its launch.
The source is available at our new Github organization: https://github.com/CodepadME/laravel-tricks
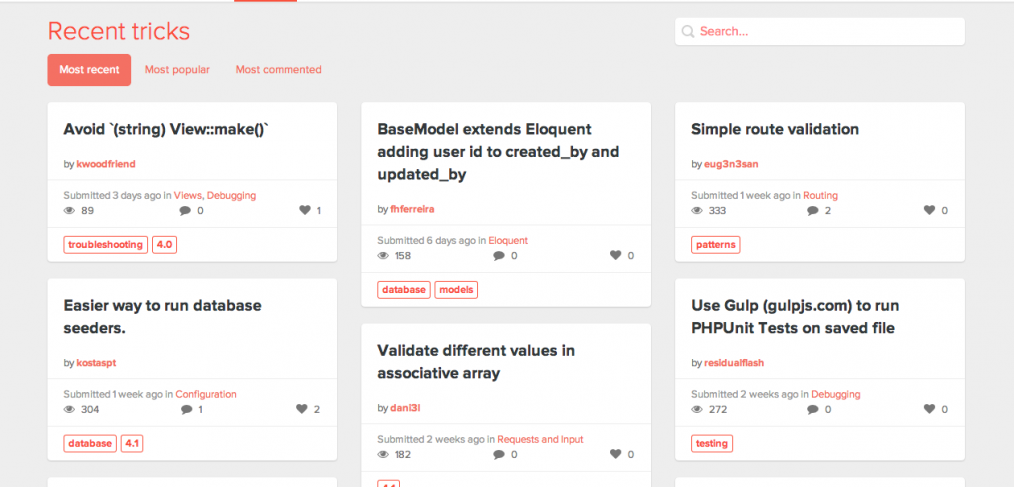
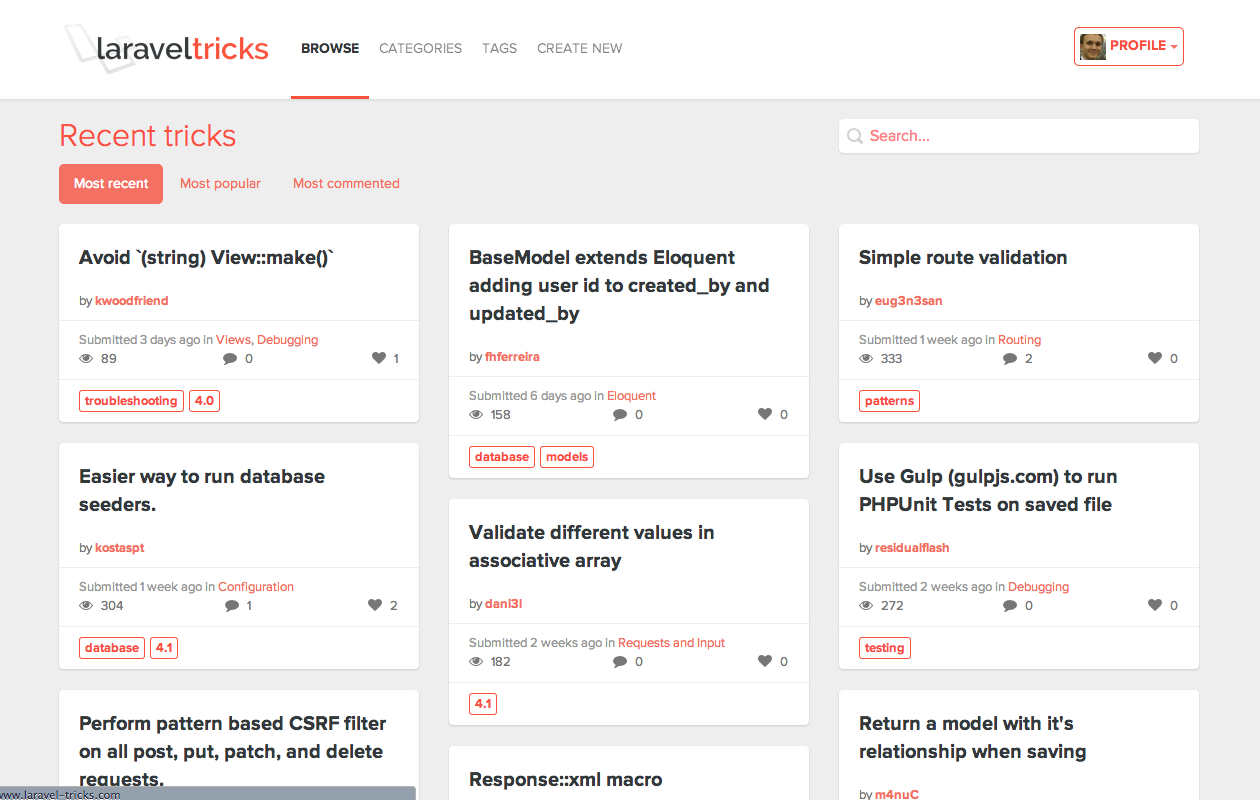
If you haven’t seen it, the site looks like this:

The website is responsive, looks great on all devices thanks to customized Bootstrap framework and uses some third party packages not only to look good but also function well. It is packed with cool features.
Features of Laravel-tricks:
- Multi User platform that enables registered users to post short excerpts of code and descriptions to go along with the code.
- Syntax highlighting using Highlight.js
- Code editing with ACE editor
- Sorting and search.
- Categories and tags for each user submitted entry using Selectize.js.
- OAuth 2 Github Registration and Login using OAuth 2 client from PHP League.
- Disqus integration for commenting.
- Customized Bootstrap theme.
- AJAX favoriting.
- Gravatar integration.
- Using jQuery FileAPI for avatar uploads and cropping.
- Using Intervention Image to handle the server side of the avatar uploads.
- Admin panel for editing/creating tags and categories
- Pinterest-inspired grid implemented with Masonry.
- Presenter classes implemented with the Laravel Auto Presenter package.
Knowing how these features are implemented in Laravel could be helpful to a lot of developers starting out with Laravel PHP framework.
Why releasing the source?
Stidges and I felt strongly about this from day 1. We believe that good quality code that solves real problems should be made public for others to learn from. The features that this application implements (like avatar cropping and upload, tagging, categorizing, customized Bootstrap CSS, etc) could serve as a useful base for other developers that are seeking high quality solutions to these common problems.
What can you do with it?
You could learn from the source or you could reuse the code we created to power a similar website entirely. The very permissive MIT license allows you to do whatever the heck you want, and in fact it would be flattering if we saw websites like these pop up:
- Angular-tricks
- Backbone-tricks
- Bootstrap-tricks
- Ember-tricks
- HTML-tricks
- Anything-tricks
Please feel free to use our work to power your websites, we don’t require any credit but credit (or Gittip) would be appreciated.
Again, the source is available at our new Github organization: https://github.com/CodepadME/laravel-tricks
Please star the repo as a token of appreciation.
Enjoy!





Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
Truly a big contribution towards laravel open source projects. Thanks!
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
Thanks, that’s a big of you…
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
“@msurguy: Announcing release of http://t.co/Ktbtfga2aX Source http://t.co/l1gRbcZdjx” thx so much, great to see best practices to work from
RT @johnblackmore: “@msurguy: Announcing release of http://t.co/Ktbtfga2aX Source http://t.co/l1gRbcZdjx” thx so much, great to see best pr…
Wow, thanks Max. I’m just digging into it. Everything seems so clear and nicely abstracted. It’s a huge aid in learning of clean code. Truly amazing job, man. Kudos for you!
Thank you! We tried really hard to make this a good source to learn from. It’s a pleasure to hear that our goal was achieved 🙂 Have fun with it and star the repo!
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
Announcing release of http://t.co/9DZEH2hntg Source! http://t.co/TmISnVdurI
Laraavel-tricks のソースが公開されたよ。MITライセンス。 / “Announcing release of http://t.co/GrarzsuN3s Source! – Maks Surguy’s blog …” http://t.co/ccKqTaHrkB
Thank you i am a newbie in laravel
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
RT @localdisk: Laraavel-tricks のソースが公開されたよ。MITライセンス。 / “Announcing release of http://t.co/GrarzsuN3s Source! – Maks Surguy’s blog …” http:/…
RT @localdisk: Laraavel-tricks のソースが公開されたよ。MITライセンス。 / “Announcing release of http://t.co/GrarzsuN3s Source! – Maks Surguy’s blog …” http:/…
Announcing release of http://t.co/9SgSY5KZOU Source! http://t.co/zJ0Z3LN68y
Announcing release of http://t.co/kLnQQztXMw Source! http://t.co/IycxLxwEsN
RT @rvoracle: Announcing release of http://t.co/kLnQQztXMw Source! http://t.co/IycxLxwEsN
RT @msurguy: Announcing release of http://t.co/dR5hRZu5wV Source! http://t.co/dWXzqPARAz
Announcing release of http://t.co/O6zI14tKKB Source! http://t.co/8rUyw3B1Js
RT @rvoracle: Announcing release of http://t.co/kLnQQztXMw Source! http://t.co/IycxLxwEsN
Did you know, @stidges and I released source code of http://t.co/Ywh494gqa5 website. Get it here: http://t.co/dWXzqPARAz Enjoy!
RT @msurguy: Did you know, @stidges and I released source code of http://t.co/Ywh494gqa5 website. Get it here: http://t.co/dWXzqPARAz Enjoy!
RT @msurguy: Did you know, @stidges and I released source code of http://t.co/Ywh494gqa5 website. Get it here: http://t.co/dWXzqPARAz Enjoy!
RT @msurguy: Did you know, @stidges and I released source code of http://t.co/Ywh494gqa5 website. Get it here: http://t.co/dWXzqPARAz Enjoy!
Announcing release of http://t.co/40kr8JHWl3 Source! http://t.co/ytr7pJkvkN
RT @msurguy: Did you know, @stidges and I released source code of http://t.co/Ywh494gqa5 website. Get it here: http://t.co/dWXzqPARAz Enjoy!
hello maks, tanks for this wonderful contribution, please i keep encountering a sympony syntax error whenever i try running composer or artisan in command line, it keeps seeing the array shorthand as a syntax error, pls how can i work around this. Thanks for a job well done.
Thanks for sharing source code. After install ,config and migrate database, i enter link http://localhost/trick/public and has message error text ‘Whoops, looks like something went wrong’. Please help me, thank you
Try to do debug = true in the app/config/app.php and see what errors you are getting.
thanks, The comment box isnt loading just display ‘comments powered by Disqus’ and i dont know link go to admin ?. thank you for helping me
Thank you..i am really digging into laravel and this is so gonna help me, thanks
Please help me, got this error after installing and going through every step “No connection could be made because the target machine actively refused it. [tcp://127.0.0.1:6379]”
I see, that means you don’t have the hostname configured properly in bootstrap/start.php file. Basically you need to set the local configuration to use your hostname (such as ‘prospers-laptop’) in that file. You can look up your hostname by going through these steps: Getting the Hostname on windows.
you have to create a new disqus forum on disqus.com and follow instructions there. Let me know if you need more help.
Макс, почему то ошибка у меня возникает, помоги пожалуйста. На github отписал:
The installation was successful. When you open the site – this error: Whoops, looks like something went wrong.
PredisConnectionConnectionException
…/vendor/predis/predis/lib/Predis/Connection/AbstractConnection.php141
Predis Connection ConnectionException
Connection refused [tcp://127.0.0.1:6379]
Helper method to handle connection errors. *
@param string $message Error message.
@param int $code Error code. */ protected function onConnectionError($message, $code = null) { CommunicationException::handle(new ConnectionException($this, “$message [{$this->parameters->scheme}://{$this->getIdentifier()}]”, $code)); }
Super excited to dig into this. I’ve been a bit tired of tutorials that take shortcuts and implement features for a 10 minute video. I much prefer learning from properly architected solutions.
Awesome! Enjoy!
Thanks Max for this amazing project..I am quit new to Laravel. Looking into your code I don’t get exactly how do you load the layouts in views. I get used to @extend(‘layouts.main’) etc. I wanna have additional layout. How can I go about doing this. Thanks.
You can consult with my blog post that has this covered in great detail : https://maxoffsky.com/code-blog/laravel-first-framework-chapter-4-views/ let me know if you’re still having trouble.
The problem was solved, I had to pass different layout variable in any Controller I wanted to apply. Though I got one challenge , is it possible to specify the layout to a function (which is inside controller) which should be called whenever I call that function. Currently when I declare let’s say within my Controller, it is applied throughout the class meaning all functions will use the same layout. When I changed to be local variable(inside a specific function) it throw an error….Any help?