
Free wallpapers and a generator of Delaunay triangulation patterns
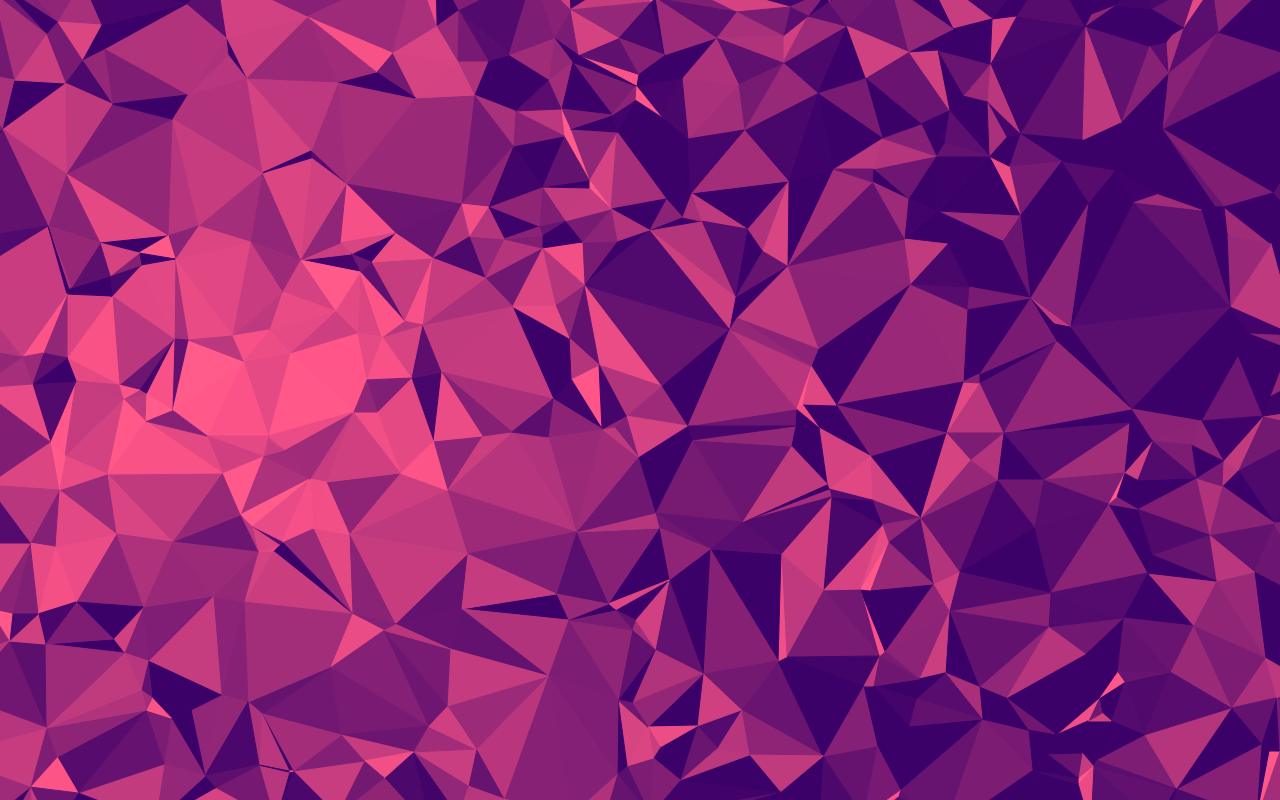
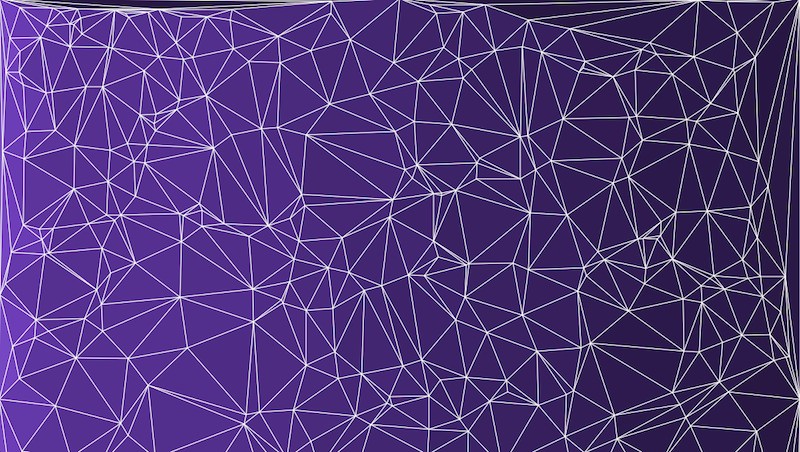
I love geometric art. Within the last month a few things around the web inspired me to create something of my own that creates art based on geometrical shapes. The result of a few days of work is an interactive tool that allows anyone to create beautiful geometric patterns like this:

You can view the interactive demo (the finished tool) at: http://msurguy.github.io/triangles/.
The source code of the project is released under flexible MIT license at: https://github.com/msurguy/triangles and allows you to modify or use the project as you wish. Please star the project if you like it.
This project allows you to create beautiful high quality images featuring a nice pattern created from Delaunay triangulation and applying a flat surface shader. These images could be used for:
- Wallpapers
- Blog post headers
- Twitter and Facebook profile headers
- Magazines
- Posters
- And more
My tool provides export to PNG and SVG formats. With SVG format you could create an image of virtually any size, even as big as a billboard. Go crazy with it!
Inspiration
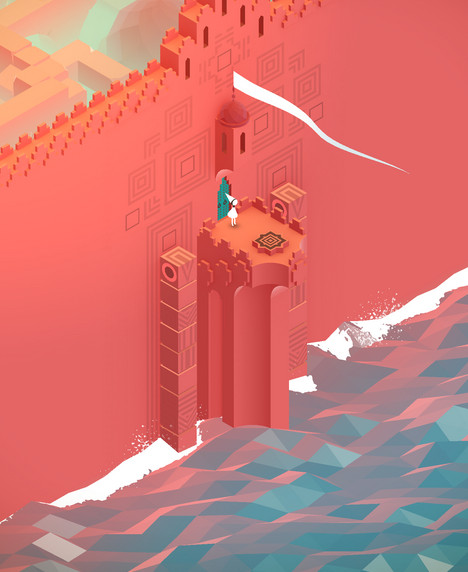
The game Monument Valley had a few low-polygon scenes with moving water that looked amazing while remaining simple in its structure, mainly consisting of differently-shaded triangles. Here’s a screenshot from the game that served as an inspiration for creation of my new tool:
This inspiration prompted me to think creatively about a tool that will enable users to make beautiful geometrical patterns, and when two weeks ago I fell ill with flu, I had the time and inspiration to go from an idea to a finished product (This story is similar to how Bootsnipp was made). I called this tool: “Delaunay Triangulation pattern maker”. In its core, the tool uses an algorithm of creating a set of triangles that have a certain minimum angle between each of the edges. This maximization of the minimum angle creates visually appealing triangles. The algorithm of creating the triangles this way is called “Delaunay triangulation“, named after a Russian mathematician Boris Nikolaevich Delaunay. Random fact: Boris Delaunay had Georgy Voronoy (known for his Voronoi Diagram) as an advisor in his doctoral studies. No wonder Delaunay triangulation reminded me of Voronoi diagram when I first learned about it.
Delaunay triangulation
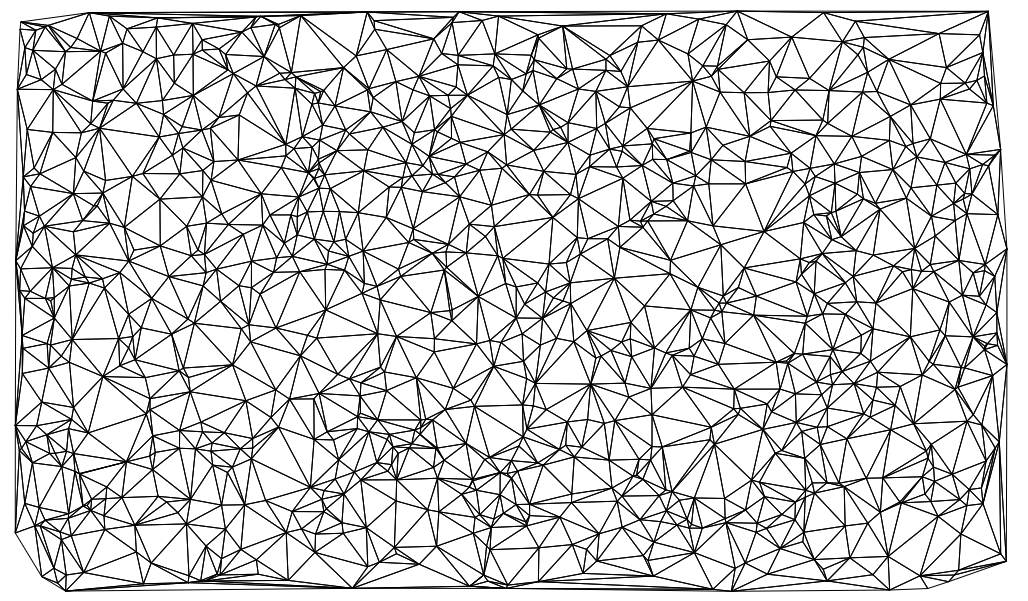
Delaunay triangulation is an algorithm that produces a set of triangles that share vertices while having a certain minimal angle between the edges, eliminating triangles that appear too skinny. You can see a small example of Delaunay triangulation in action below:
I thought to myself: “Wouldn’t it be nice if you can color these triangles in, following some color progression so that the overall image looks uniform and consistent?”. I came up with a few ways to achieve this result. My first attempt was a failure but the second one – a success.
Failed attempt of building a shader
The initial attempt of building my tool involved finding an efficient implementation of Delaunay triangulation and using it to generate a pattern in the browser. The fastest implementation that I found was this one by Github user “Ironwallaby”: https://github.com/ironwallaby/delaunay. It proved to be very quick in connecting a large number of randomly placed vertices into Delaunay triangles. With this step done, I thought I could come up with an algorithm of coloring the triangles and have it create the patterns for me that I could then work with.
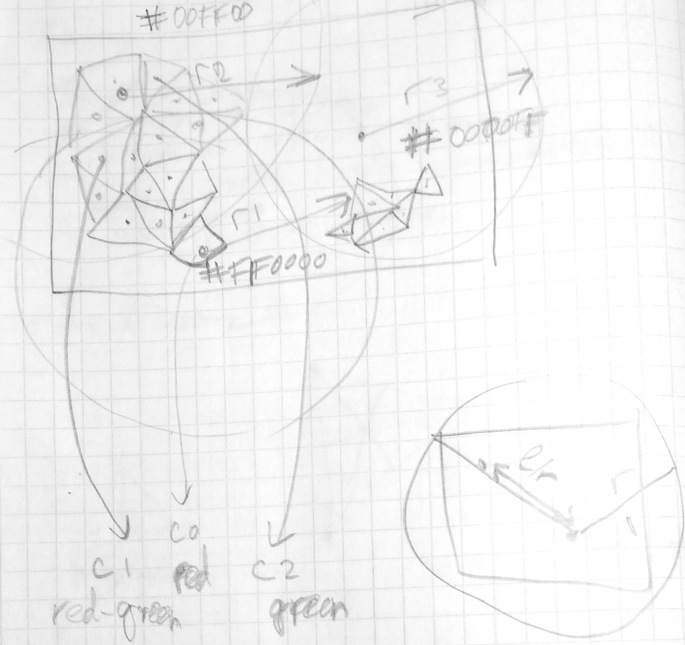
My algorithm would work in the following way, creating a gradient in the color of triangles. For each triangle on the plane, calculate the centroid and store the position of each centroid in an array. Then it would place a point somewhere on the plane (for example on the left side of the plane) that represents a light source. Looping through each centroid in the set, the distance between the centroid and this arbitrary point would be calculated. Depending on this distance (perceived “strength”), the color of the triangle that corresponds to the centroid would have its color be somewhere on the gradient between two colors, the color of the light source and some other pre-set color, taking into account this “strength” value. I’ve sketched out a diagram explaining this on paper:
While this algorithm was simple in concept it proved to deliver results that are not random enough. The triangles turned out to be colored too uniformly. A screenshot of the failed tool in action is below:
This algorithm could certainly be improved and deliver more visually pleasant results. For example instead of simply using a color value that lies on the gradient, add some deviation to color of each triangle. Doing this would instantly make the tool look a hundred times better. I had only a few hours left to spare for the project so I decided to look at existing open source implementations of similar concepts and remembered a project that was recently featured on Chrome Experiments site.
Successful implementation
The successful implementation of my tool owes a lot to the open source work done by Mathew Wagerfield and Tobias Van Schneider. Their work, titled “Flat Surface Shader” has been launched about a year ago on Chrome Experiments: http://www.chromeexperiments.com/detail/flat-surface-shader/ and I remembered about it when I was looking for shader-based solutions to my problem.
The Flat Surface Shader experiment uses Flat Shading for the interpolation technique and Lambertian Reflectance for the illumination method. Combining these two techniques allows for computation of the color of a triangle (polygon) by retrieving the distance between triangle’s centroid and a source of light and then doing color calculations based on that distance, similar to the way I wanted my algorithm to work from the beginning.

Moreover, Flat Surface Shader already implemented rendering to various HTML mediums: Canvas, WebGL and SVG. Having these renderer options available to show the result enables users with any modern browser to play with the experiment and even save the result as high resolution image, in vector or raster formats.
Building on top of the Flat Surface Shader project I integrated Delaunay triangulation to create the vertices of the polygons, giving me a beautiful canvas to work with. In the following hours I was able to work on the tool giving me the exact result that I wanted when I had the concept in mind. I’ve added ability to control the number of lights, keyboard shortcuts, the number of vertices used for Delaunay triangulation, and most used feature at the time – randomization of the parameters of the lights, their positions and the depth of each vertex on the plane. My fork of Flat Surface Shader allows you to quickly create images like these (click on images to see them in full size):
I’ve created a short video of using the tool to create a number of wallpapers in a short amount of time:
Download Wallpapers
As a special gift to my audience, I prepared a set of 15 patterns that come in almost any possible screen size. You can download all 15 patterns as wallpapers or download them one by one below:
Enjoy using these wallpapers and feel free to create your own using my tool located at : msurguy.github.io/triangles/. Please share your results with me on Twitter or in the comments of this post.
In press and around the web:
Delaunay triangulation pattern maker was featured in the following newsletters/publications:




































Geometric art is just beautiful, I like the way that it gives the illusion of being 3d!
WOOOOOOOW!!!!!!!!!!!!!! this is f**g amazing!!! tks, dude!!!
This is beautiful. It would be great to be able to somehow set up a script to generate a new wallpaper daily. Any idea of that would be possible?
That would involve some Node.js 🙂
Hi Max, I’m trying to generate a randomized PNG, sort of like lorempixel, but using this code base – do I have to implement Node.js for generating the images server side? Or can I do it client-side in such a way that the image returned in a response object is a random-delaunay-type PNG?
HEY!! This is super awesome, and I was wondering if I could use this as the background of a typography project for my design class….. let me know 🙂
You can use it for anything you want, including commercial projects! Cheers!
Your work is AMAZING, its so beautiful, I’m in awe! Can I use some of them for my soap packaging?
Yes! Feel free to use it for anything commercial. I’d only be happy 🙂
maxsurguy, massive respect for your work bro.. the fact that you’re giving it away just like that #HatsOff
Excellent tool! export function not working on chrome and edge though! Thank you a lot!
Thanks! You can still save the images by right clicking within the triangles and doing “save as”! Hope that helps!