
Google Summer of Code 2018
Google Summer of Code (GSoC) is a global program that matches students up with open source, free software and technology-related organizations to write code and get paid to do it. For GSoC 2018 I was honored to work with Processing Foundation on an open source project.
Google Summer of Code 2018 ran from May 14 to August 14 2018. In these three months I’ve worked with a mentor to create a brand new website and wrote a few comprehensive tutorials for using Processing (software) on Raspberry Pi single board computers. Below I’ll briefly summarize the work I’ve done:
Results:
The results of my work are the following:
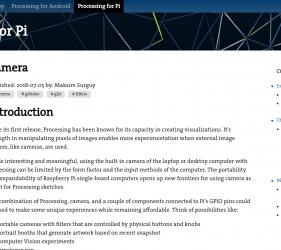
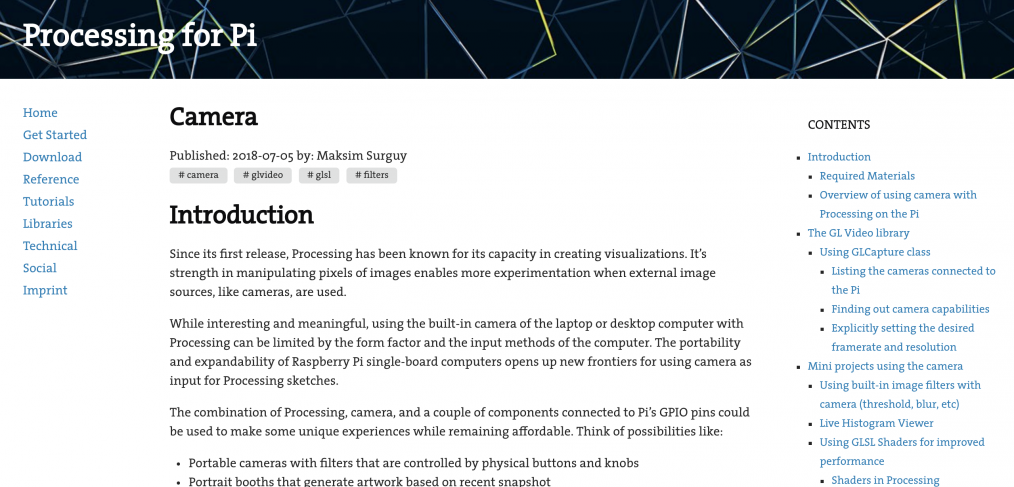
- A website that hosts tutorials and reference materials
- Github repository containing the website and the content for the website.
- Google Drive folder with a list of research materials I gathered while building the website.
I’ve conducted user research, developed a static website and wrote three in-depth tutorials for people who use Processing on the Raspberry Pi.
User Research
Before I made the layout, structure and the content for the website, I’ve worked with one of my classmates to do a great deal of user research to understand what people would need the most. We have captured the outcomes of that research in this report: https://drive.google.com/file/d/1FT_tDqWqY2RS66tmwVXCIke6VYXAW_6V/view?usp=sharing
Website
I developed the website using a very fast static site generator called “Hugo”. I’ve learned how to use Hugo, how to create a theme for it and how to populate content using this static site development framework.
The work on the site consisted of:
- Choosing what website engine to use (build from scratch or use a framework)
- Creating a responsive layout and theme fitting the content and style of the site
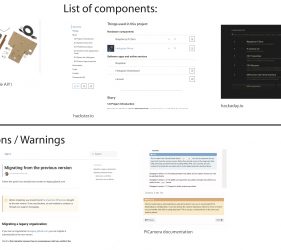
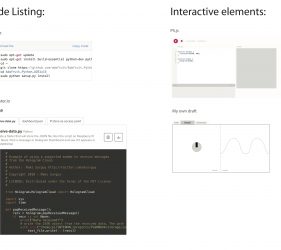
- Creating unique shortcodes to enable a wide variety of content (code, diagrams, figures, tables, asides, etc)
Tutorials
written three tutorials on the following topics:
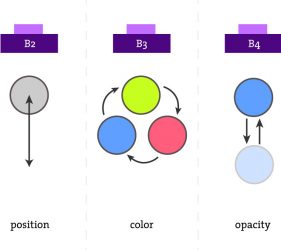
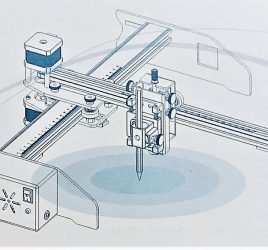
- Building a visual synthesizer, read it here
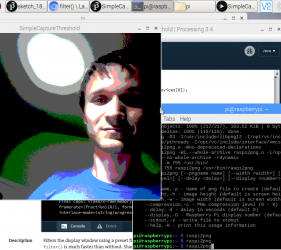
- Using Camera with Processing on the Pi, read it here
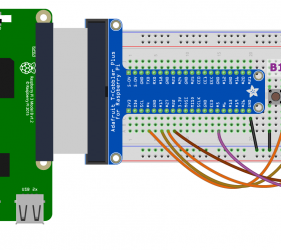
- Building a capacitive touch musical instrument, read it here
Process:
For the whole three months of work, I followed this process:
- User Research
- Concept
- Static Site Generator Research
- Choice of Static Site Generator
- Create theme for the website
- Create SASS stylesheets
- Write Tutorial 1 (Visual Synthesizer)
- Write tutorial 2 (Capacitive touch instruments)
- Write Tutorial 3 (Using Camera)
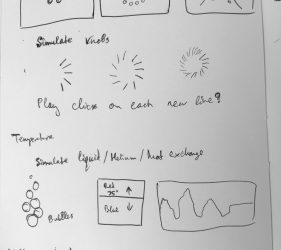
In each tutorial, I’ve used various media to better convey the meaning to the reader:
- Text
- Video
- Screenshots
- Screen Recordings
- Schematics
- Diagrams
Below you can see some of the photos and videos of the product.
Super long demo video of using GLSL shaders in @ProcessingOrg on @Raspberry_Pi to apply various filters over video feed in real time. Using @mrgohai’s GLVideo lib on the Pi makes this stuff possible! Also tested this on #pizero with the same performance! pic.twitter.com/uUkMhBcLa7
— Maks Surguy (@msurguy) July 26, 2018
Take a look at the website here: