
Releasing Builtwithlaravel.com
What is Laravel framework good for? You might have asked this question or was wondering what people build with this PHP framework.
Well, wonder no more!
I have taken a day of a weekend and created a website that showcases projects that are built with laravel framework, it is now live at http://builtwithlaravel.com
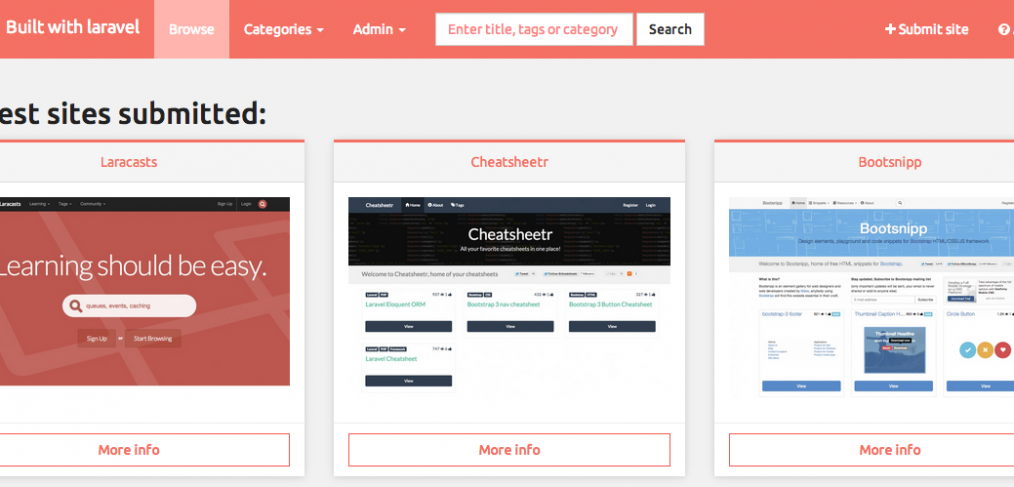
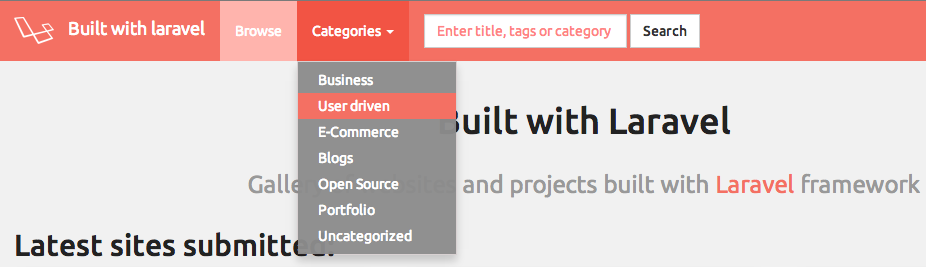
The purpose of the site is to aggregate user-submitted sites that are built with Laravel and display them in an easy to navigate way. You can browse by categories, tags or search the site by a part of a keyword :
The site currently has over 50 sites submitted by developers in a few categories such as “Business”,”Blogs”,”E-Commerce”,”Open source”, “Portfolio”. There are also many tags that help the user to filter websites by specific attribute.
SOME DATA FROM THE LAUNCH
The site was launched on Monday, October 28, and has already been seen by over 4000 people in three days, which points to the growing popularity of the Laravel framework.
BEHIND THE SCENES
The site’s front end was built with Bootstrap 3 (heavily customized using LESS). A few months ago I have promised that it would take less than a day to build such a site(see tweet below) and so I set that as my time constraint. (Did you know I was the creator of original laracasts.com ? )
@imjakechapman I built http://t.co/hYl2AlK9ns in one day so something like http://t.co/TzGh5waT4b would take a day max.
— Maks Surguy (@msurguy) June 1, 2013
I was able to come up with design and CSS adjustments for Bootstrap 3 in less than two hours and spent about 6 hours coding the CMS for the site, the gallery templates and the search capabilities. The most time it took was to create the image uploader and cropper to make the management even easier so I used the following File uploader that works in majority of browsers and comes with a cropper : https://github.com/RubaXa/jquery.fileapi
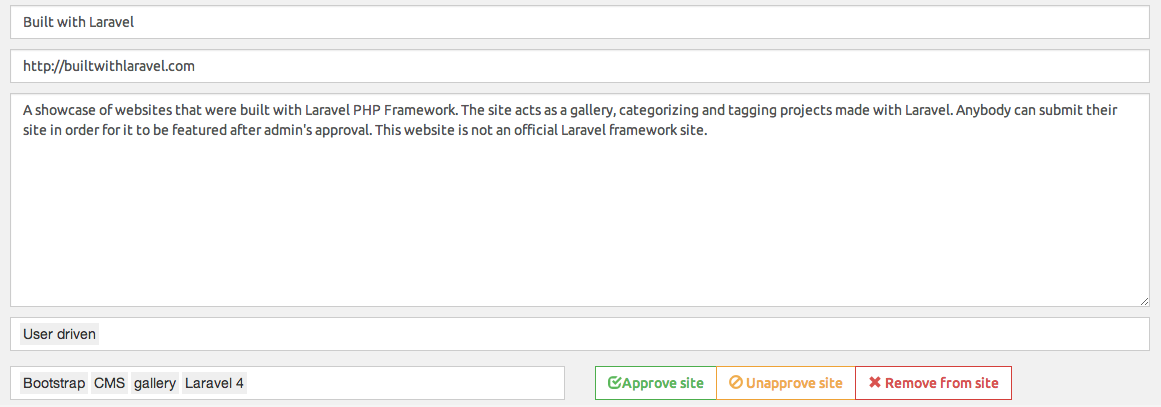
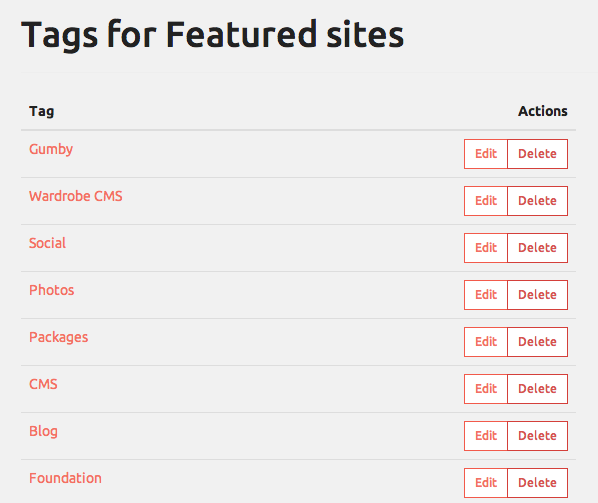
Some of the CMS screenshots are attached below:
I hope this is useful for the Laravel community and if you have a site you wanted to submit to http://builtwithlaravel.com do it now!







Sweet. Nice job, man. Can’t wait to submit my first site.
Hi Maks,
Using the jquery.fileapi is a nice touch with the crop function but where are you getting the image to crop in the first place? Are the submitter uploading the screenshot of their website or are you taking a screenshot then uploading it yourself?
If you are taking a screenshot and uploading it yourself then you could have easily cropped the picture using any simple application that comes with your OS.
The jquery.fileapi would really be useful if you had a api that automatically converted the website to an image (using some sort of curl api) so you can just crop the section you wanted to 🙂
Actually, I have thought about this many many times when building the new Bootsnipp…
Here’s the approach that works best (and the one that will work most reliably):
I crop the pictures myself and no API could do a better job than a human can. One reason for this is that not all sites have great homepage, sometimes they have some sort of popup, sometimes the content is all loaded through AJAX so just taking an automatic screenshot would fail in many instances.
Using image editor that comes with my OS is not an option because it simply would be too long of a process. By using jQuery FileAPI and jCrop that comes with it, I can upload a picture and crop it with proper proportions/size in matter of 10-15 seconds VS a couple minutes using the editor that comes with OS. Multiply 1min 45 sec by 100 submissions (the number that the site has right now) and I have saved quite a bit of time 🙂
NodeJS has a package called ‘webshot’ I use it to take screenshots of my angularjs applications in the background.
Thanks for posting, Michael! Unfortunately none of the automated screenshot solutions would work for a project like this, believe me, I have tried a lot of solutions for Bootsnipp 🙂 after dozens of tests the only one that worked reliably 100% of the time was manual screenshots.
Fantastic work.
It’s noteworthy that this was built in a day. Would you consider publishing the source on github?
I’d be very interested to see how you built it.
I took a lot of the administration components from some of my older sites – Bootsnipp and Cheatsheetr so that accelerated the development a lot. I could share the source only if there is a specific question about it, otherwise this site is pretty simple to build. Which parts of the site do you want me to elaborate on?
The sources would be a great *real* tutorial, I’d also enjoy having access to them
Which sources?